REDESIGN AF PORTFOLIO
Processen bag
PROJEKTBESKRIVELSE
Eksamensprojektet på 1. semester har to fokusområder:
1. Komplet redesign af portfolio
2. Opdatering af portfolios indhold
Formålet med projektet er at præsentere og dokumentere det faglige niveau og vise den faglige udvikling hos den studerende.
Projektet skal konceptuelt og visuelt vise den studerendes profesionelle identitet.
Projektet skal indeholde:
1. Dokumentation over projektet tilblivelse
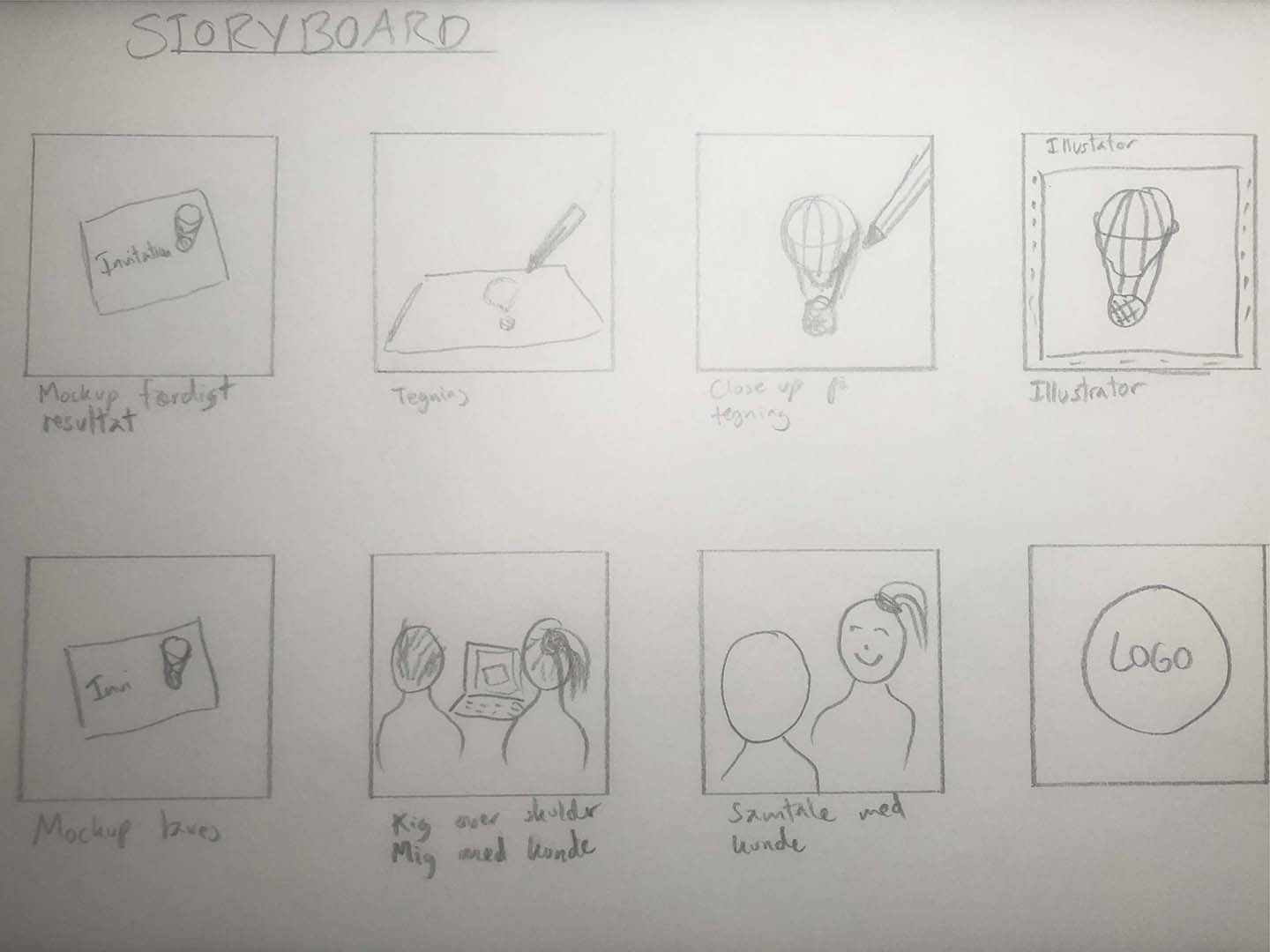
2. En videosekvens
3. Dokumentation af tideligere projekter fra flow 1-4.
Sparring med medstuderende:
Sparringspartnere i forbindelse med redesign af portfolio multimediedesigner Julian Bendtsen og multimediedesigner Anette Thavlov
BRUGERTEST AF ORIGINALE PORTFOLIO
Brugertesten blev foretaget på to testpersoner med eget firma som begge arbejder med mange forskellige digitale projekter for en bred kundegruppe. Det er virksomheder som kunne være potentielle praktiksteder. Begge personer ligger indenfor min primære målgruppe
Link til min første online portfolio - klik her
PROJEKTPLAN
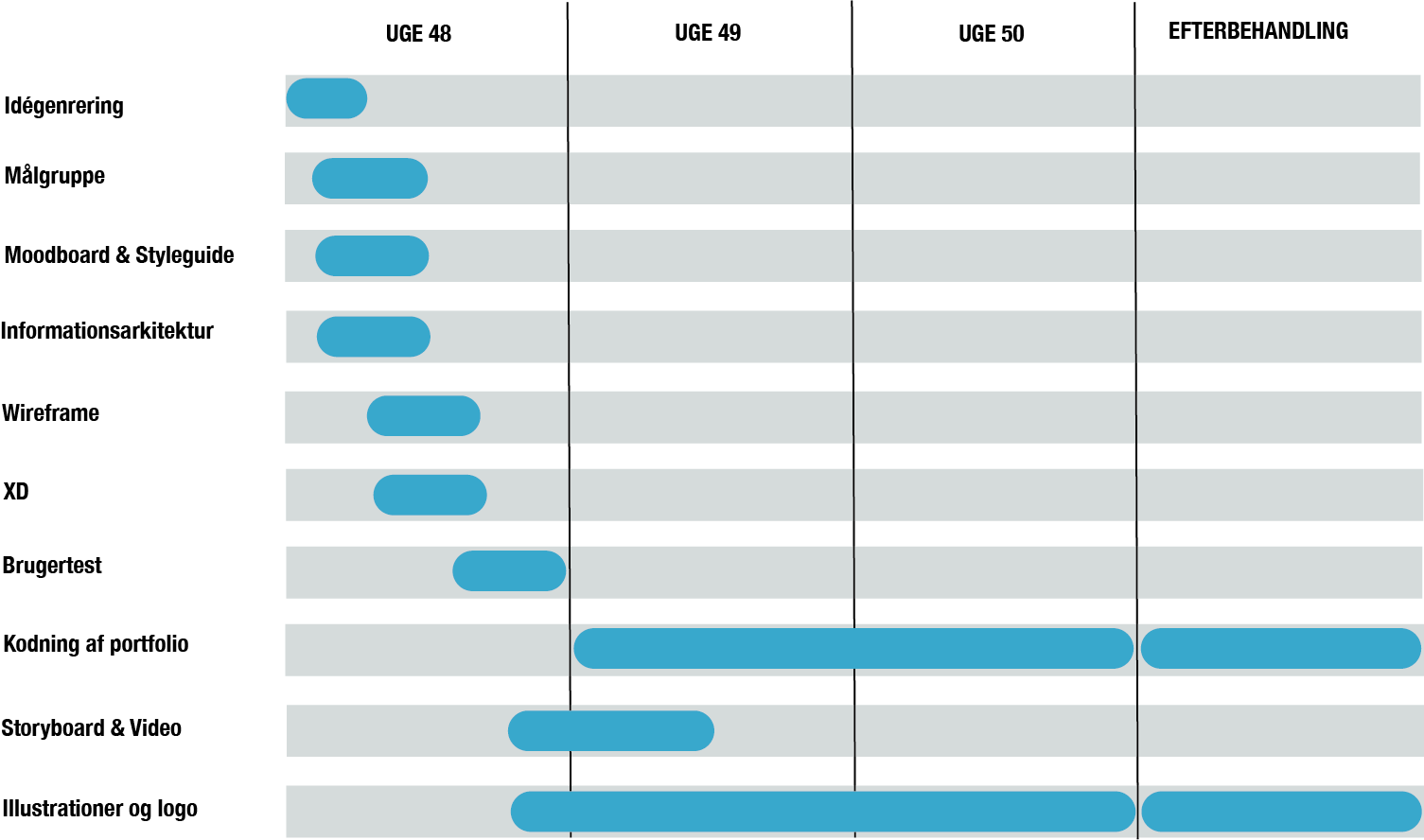
Jeg har lavet et GANNT kort for at tidsstrukturere mit projekt. Det viste sig at skride lidt og nogle af tingene blev byttet om undervejs, men det var rigtig godt for overblikket, at få skrevet alle de delprocesser ned jeg skulle have klaret fra starten af. Ud over en lokal mappe brugte jeg også google drev til at holde styr på mine filer.
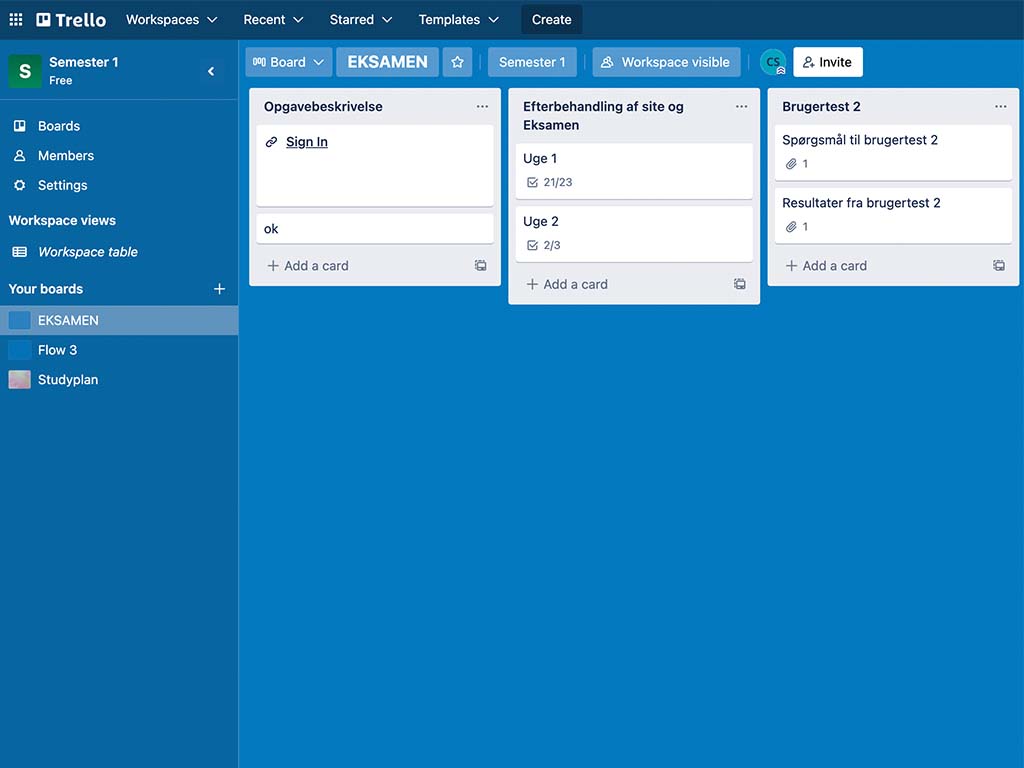
Jeg har efterfølgende brugt Trello til at skabe overblik i form af tjeklister over tilretninger af sitet efter min 2. brugertest.
MÅLGRUPPE
Den primære målgruppe er potentielle praktiksteder (og på sigt arbejdsgivere) som søger en multimediedesigner med kompetencer indenfor frihåndstegning med digitalt design.
Den sekundære målgruppe underviserne i multimediedesign.
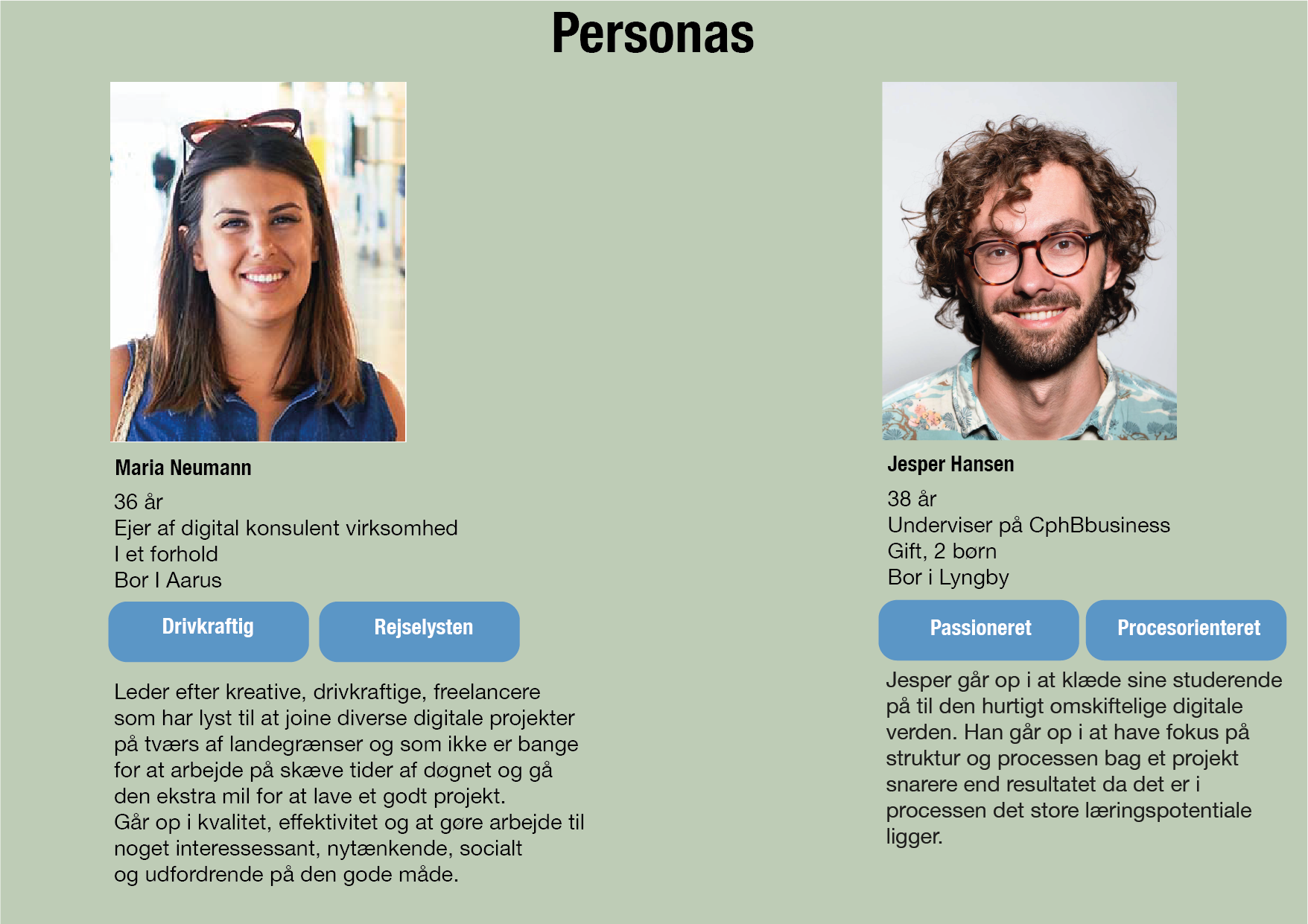
Mine personaer har jeg baseret på de mennesker jeg har foretaget mine brugertests på.
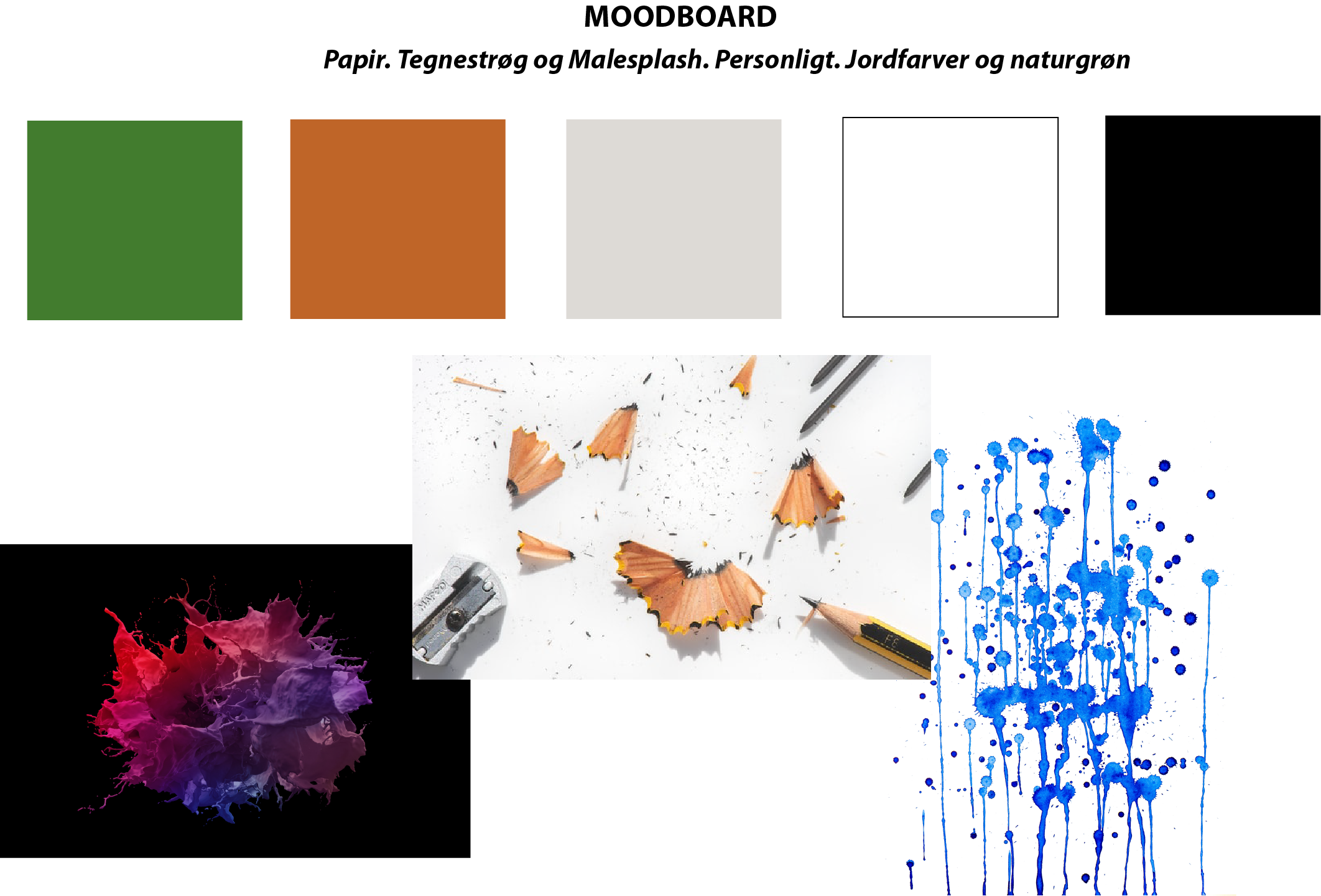
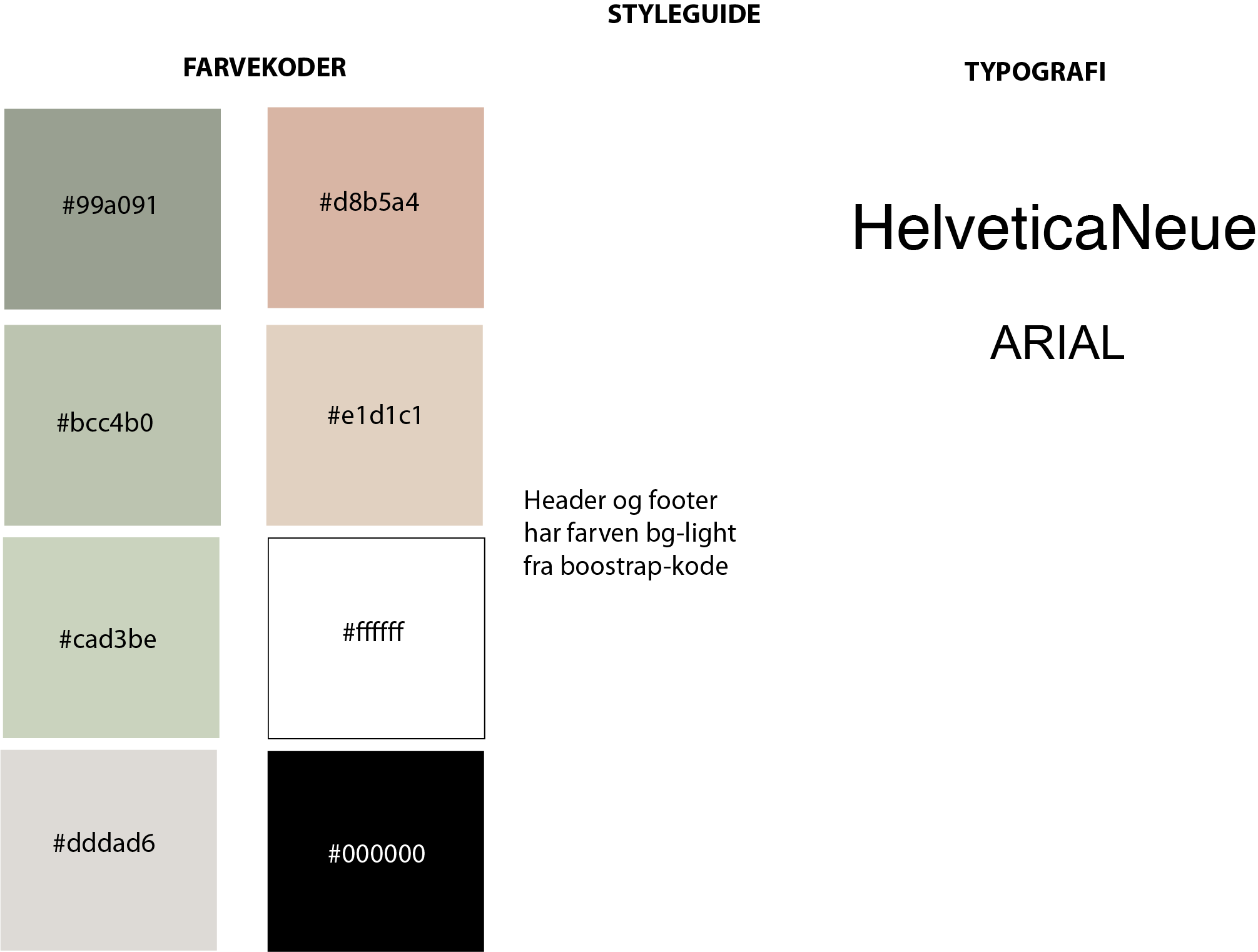
MOODBOARD & STYLEGUIDE
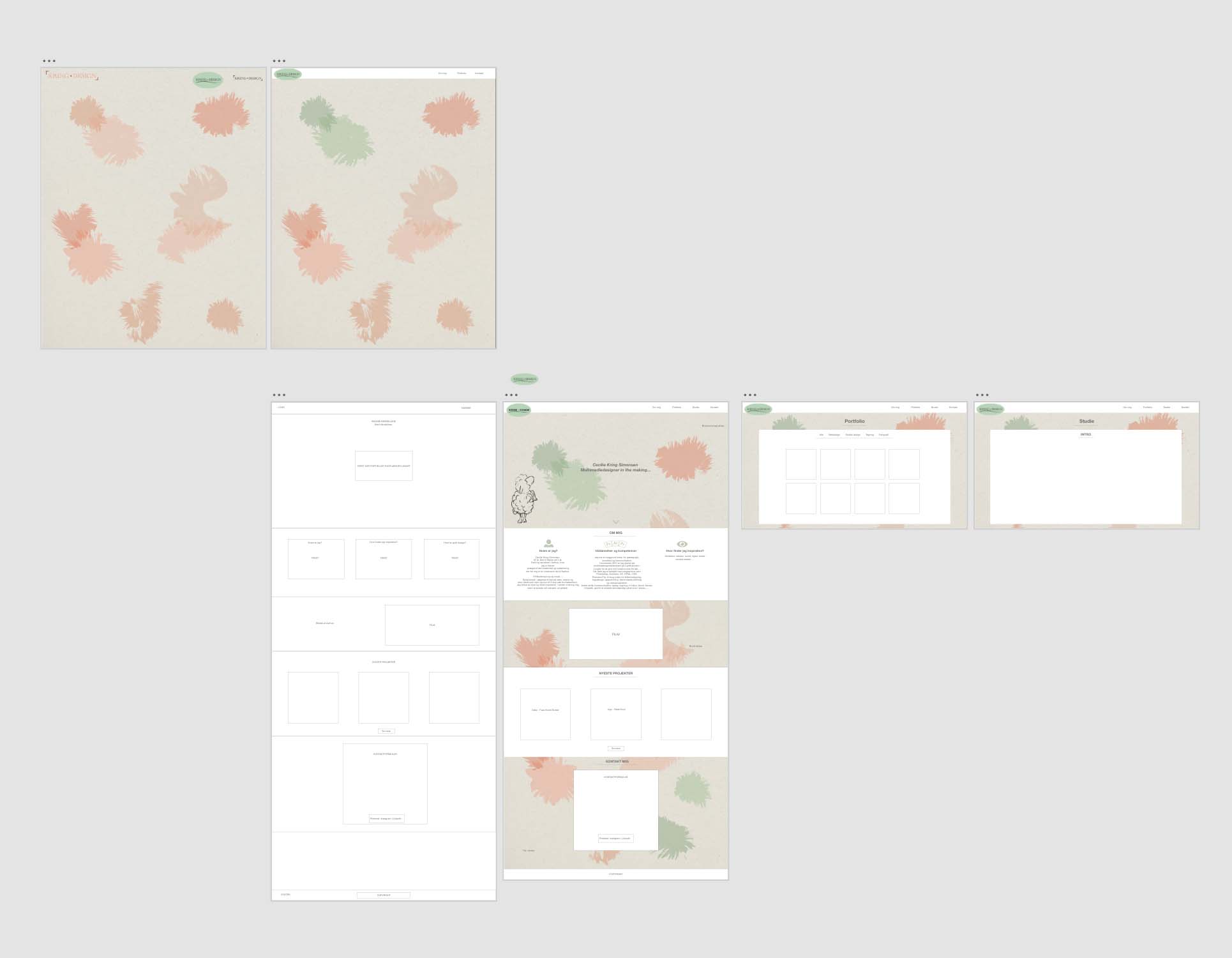
SÅDAN SKAL SIDEN SE UD
Forsiden skal bygges op dels af sektioner med baggrundsbillede og dels af lyse sektioner. Sektionen "OM MIG" er undtagelsen, hvor det er to farver fra baggrunden der samler indholdet og breaker sektionerne fra hinanden. Det samme gør sig til dels gældende på undersiderne. Her er det ét langt baggrundsbillede med lyse sektioner på. Baggrunden breaker sektionerne fra hinanden ved at titte frem imellem dem.
Farvepalleten består af farvesplash lavet i illustrator i grønne og rødbrune nuancer samt papirets farve, som skal symbolisere sammenspillet mellem det ægte papir og det digitale "papir". Jeg går efter et relativt neutralt look - ikke for feminint eller maskulint, som forhåbentlig kan henvende sig til en bredere målgruppe.
TIDLIG VISUALISERING, WIREFRAMES & XD
Mit fokus i mit portfolio var fra start at få håndtegning og det digitale til at gå op i højere enhed og brande mig som en to i en løsning - både frihåndstegner og digitaltegner. Dette har været afsættet for layoutet på siden som går igen i form af det lidt rustikke baggrundspapir med malerspalsh (lavet i Illustrator) og frihåndstegninger på (omdannet i illustrator). Ydermere har jeg har fokus på brugervenlighed i form af at give brugeren mulighed for at finde alt relevant information allerede på forsiden.Portfoliosiden havde jeg oprindelig tænkt mig at lave mere som et galleri men det ente som cards da dette gav mulighed for en kort introduktion i tekst under billedet istedet for som hover-effekt igen med tanke på at brugeren hurtigt og nemt skal kunne skabe sig et overblik. Det kan være denne beslutning bliver lavet om til galleriet på sigt.

Link til prototype i XD og wireframe - klik her
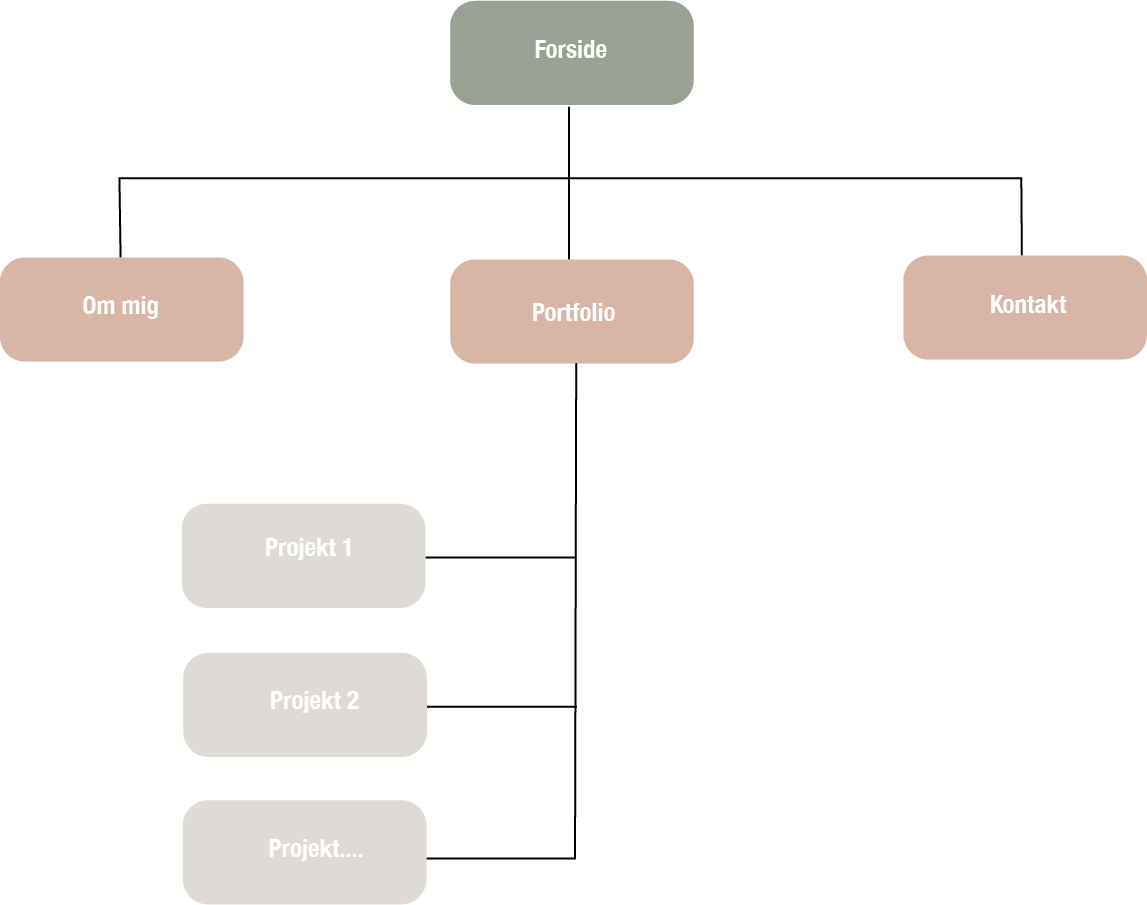
INFORMATIONSARKITEKTUR
Jeg har benyttet en relativt flad hierakisk struktur for at gøre min side nem at navigere rundt i. Jeg var i tvivl om hvordan jeg skulle ligge studiedelen ind på mit site - om det skulle have sin egen navknap. Men i sidste ende besluttede jeg mig for at at ligge det ind under portfolio og give mine cards flow-tags istedet.
BRUGERTEST 2 PORTFOLIO
Brugertesten blev foretaget på to testpersoner. Den første repræsenterer min primære målgruppe og den anden testperson repræsentere min sekundære målgruppe.
Testperson nr. 1: En kvindelig konceptudvikler, oprindeligt uddannet grafiker, som arbejder hos Søstrene Grene og ofte er med til at finde potentielle praktikanter.
Testperson nr. 2: En mandlig underviser i multimediedesign i Slagelse.
KONKLUSSION
INDHOLDSMÆSSIGT: En af de ting der voldte mig mange kvaler var sektionen "OM MIG" - for hvad skal den lige indeholde og hvordan sælger man bedst sig selv? Næste gang skal jeg klart sætte mere tid af til selve indholdet på siden, samt til rettelser af fejl. Her kunne en WBS være brugbar, hvor tiden til diverse delopgaver angives. I forlængelse af projektplanlægning, så vil jeg også klart benytte mig mere af Trello til de næste projekter.
OPSÆTNINGSMÆSSIGT: Her var det at få min vision om hvordan selv portfolio-undersiden skulle se ud, sat rigtigt op med HTML og CSS, det der voldte mig flest kvaler.
Jeg har fået tilrettet mange ting, både ting jeg selv fandt frem til og de ting jeg fik ud ud af brugertesten. Jeg er kommet tættere på den vision jeg havde for min portfolio og er generelt nogenlunde tilfreds. Jeg glæder mig til at udvikle mine kompetencer og blive ved med at forbedre min portfolio i takt med alt det jeg lærer.